Часть моих знакомых решила пересесть с криво-тупорылой платформы жж на blogspot. И я их всячески в этом поддерживаю, т.к. в моем понимании - пользоваться жж - это, как ходить на костылях при имеющихся здоровых ногах. Но сейчас не об этом, а о вопросах, которые они мне задают. Ибо платформа блогспот в ее стандартном варианте похожа на пенёк - сидеть на нём можно, но если вы хотите табуретку - придется пилить, строгать, лакировать, а уж если вам стул со спинкой надобен - и подавно.
Вот такая образность мышления относительно блоггера. Несколько месяцев назад я немного видоизменила структуру шапки своего блога и вручную смонтировала туда кнопки в виде стрелок-указателей, ибо стандартные кнопки в блоггере жутко убогие. После чего сразу возникли вопросы: а как самостоятельно сделать кнопки в меню блога такими, чтобы вот, как у меня, для души? Я отписывала страждущим код, на пальцах объясняла процесс подготовки изображения, но, видимо, на пальцах недостаточно.
Поэтому сегодня я расскажу чуть подробней и эксплуатировать мы будем самый наипростейший и наибесплатнейший фоторедактор, который по умолчанию есть на компьютерах почти у всех, кто пользуется виндой. Если вам удобней с фотошопом - пожалуйста, но, практика показывает, что обычному человеку, который фотошоп ни разу в глаза не видел, бывает ой, как сложно. Поэтому у нас на повестке дня Paint.NET - если у вас на компе его нет, то качайте с официального сайта.
Создание страниц
Для начала вам потребуются сами страницы, на которые читатели будут переходить по кнопкам меню. Это может быть что-то типа "О себе", "Мои путешествия", "Мои рукоделия", "Контакты" и всё, что угодно.
Страницы создаются точно так же, как сообщения, и по сути, вместо страниц вы можете использовать сообщения. Но блогспот придумал страницы именно для этого, так что давайте, воспользуемся.
Формируете нужные страницы, сохраняете их и переходите к изготовлению кнопок.
Поиск изображения в интернете.
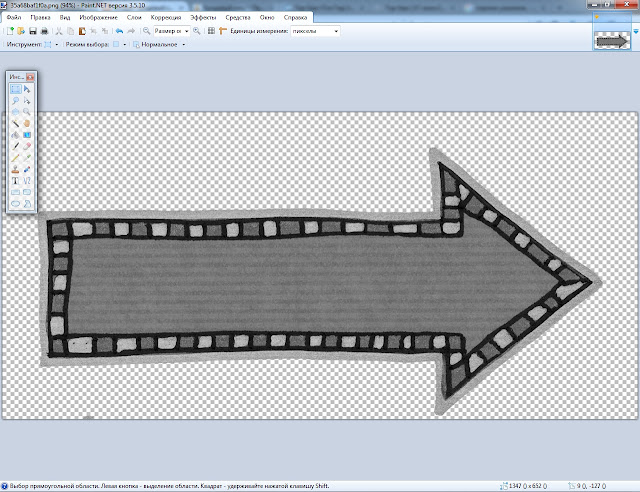
Придумайте для себя тот вид кнопки, который был бы максимально близок к тематике вашего блога. В моем случае это была стрелка-указатель, т.к. бОльшая часть статей в блоге посвящена гулькам. После этого отправляйтесь на просторы гугла/яндекса и забейте в поисковик искомое. В идеале - найти нужный объект на прозрачном фоне. Для этого воспользуйтесь функцией "Инструменты поиска" в гугл и выберите параметр "прозрачные".
После этого сохраните изображение и загрузите его в Paint.
Обработка изображения в Paint.
Для начала определимся с цветовой палитрой вашей кнопки, т.к., может быть, вы скачали совсем не тот цвет, который хорошо гармонирует с дизайном блога. Вот я, например, скачала вполне себе коричневый указатель, но мне необходимо сделать его серым. Поэтому нажимаем в верхнем меню paint кнопку "Коррекция" и переходим к функции "Оттенок и насыщенность", после чего двигаем бегунки в разную сторону и смотрим на результат.
В моем случае надо было всего лишь максимально уменьшить насыщенность, после чего кнопка автоматически стала серой. Но если вы хотите, чтобы она стала зеленой, розовой или голубой - двигайте бегунок оттенка.
Далее выбираем тип, размер и цвет шрифта. Для этого на панели инструментов нажимаем большую букву Т, а в верхнем меню ковыряем возможные варианты шрифтов и их размеров.
Цвет шрифта тоже надо подобрать такой, чтобы он гармонировал с общим цветом блога. Это можно делать на глаз, а можно сделать скриншот любого куска своего блога, загрузить его в paint и воспользоваться пипеткой, чтобы взять, так сказать, пробу того цвета, который у вас является основным для ссылок в блоге.
Тыкаете пипеткой на любой ссылке вашего блога (например "Гора Мачупучаре") - пипетка запоминает нужный цвет, возвращаетесь на вкладку с изображением вашей будущей кнопки и делаете надписи на кнопке.
Сохраняете кнопку, делаете следующую - по количеству кнопок, которые у вас задумываются в шапке. После этого загружаете все кнопки на какой-нибудь фотохостинг в интернете (я уже шесть лет пользуюсь Picasa). Всё, на этом движения по фоторедакторам заканчиваем. Дальше только HTML, только хардкор:))
Как вставить кнопки в шапку блога.
Заходим на вкладку "Дизайн" и внимательно смотрим на то, что у нас сейчас творится в шапке. По умолчанию в блоке "Cross-Column" у вас может быть указано "page", т.к. в шапке отображается тот самый список страниц, которые вы создали на первом этапе или вообще там может не быть ничего. Если все-таки "page", тогда нажимаем кнопку "Изменить" и потом "Удалить" - их отображение нам больше не нужно, мы будем вставлять свои кнопки.
Далее нажимаете "Добавить гаджет" и в списке гаджетов выбираете "HTML/JavaScript".
В открытое окошко вбиваете следующий код:
<div style="text-align: center;"><a href="Ссылка на нужную страницу"><img height="высота кнопки" src="Ссылка на изображение" width="ширина кнопки" /></a></div>
Ссылку на изображение берете на том самом фотохостинге, куда вы заливали картинки с кнопками. Ссылка должна заканчиваться на .jpg или .png - в зависимости от того формата, в котором вы сохраняли картинку.
Код, выделенный зеленым, ставится только в начале и в конце. Весь остальной код повторяете столько раз, сколько кнопок планируете вставить. Высоту и ширину регулируйте самостоятельно, т.к. у всех дизайн страницы в пикселях разный.
Вот, собственно, и вся хитрость. Возможно, написано много и кажется, что все заморочено, но на самом деле, это не так: многие знают, что такое страницы, где их искать, как делать или удалять, многие умеют вставлять гаджеты с HTML-кодом, так что у тех, кто какое-то время возился со своим блогом проблем быть не должно)) А тот, кто попробует впервые, тоже поймет, что ничего сложного нет)
Фотошоп позволяет сделать более витиеватые кнопки, с загогулями и прочим, а заодно и картинку над кнопками сваять по своему разумению, но лично у меня потребность в заглавной картинке не возникла. Тут надо помнить: главное, не переборщить! Если ваша шапка будет весить полтонны в гигабайтном эквиваленте, то и грузиться она будет столько же. Читателю это может не понравиться.











Оксана, спасибо! :)
ОтветитьУдалитьНе за что)
УдалитьСпасибо! Очень полезно!
ОтветитьУдалитьНе за что)
УдалитьСпасибо! :)
ОтветитьУдалитьНе за что)
УдалитьОксана,
ОтветитьУдалитьУх ты!
Не очень сложно всё оказывается...спасибо тебе за объяснения!
Не за что)
УдалитьОксана, спасибо большое за рассказ! Теперь я знаю где эти страницы вообще можно создавать)
ОтветитьУдалитьНема за шо)
УдалитьСпасибо) Чтобы себе кнопки поменять много чего перелопатила, пока нашла. Теперь буду знать куда скоренько обратиться за кодом, если что)
ОтветитьУдалитьЗахади, гостэм будэш! :)
Удалить